オンマウスで画像を曇らせる方法
言い換えると、マウスオーバー時に透過させる方法
まずは4つのボタンの上にマウス(矢印)をのせてみてください。
どうでしょうか?
上の2つのボタンの方が、クリックしたくなりませんか?
あなたのよく見るサイトでも、上の2つのようなボタンやバナーがたくさんあると思います。
あなたのサイトに来る人も、きっと無意識のうちに「ベタ貼りの画像」より「動きのあるボタンやバナー」に慣れていると思います。
ちょっとした工夫で、ちょっとだけクリック率もあがるかもしれませんね♪
このページでは、その方法をご紹介します!
Jimdoでは、「HTML」と「CSS」を記述する!
今回の方法は、他のページのように「HTML」をいじるだけではできません。
「CSS」というものも一緒に記述してはじめて成り立ちます。
他の方法もありますが、このサイトでも使用している方法を、はじめから解説します。

画像のURLを調べる方法
オンマウスで画像を透過させるには、
- 「HTML」で、その画像に名前(分類名、クラス名)を付ける
- 「CSS」で、その名前(分類名、クラス名)の付いた画像の動きを指示する
というような作業が必要です。
そこで使用するのが、「画像のURL」です。

自分で撮った写真でも、どこかからダウンロードして編集した画像でも、自分のサイトに載せた時点ですでにその画像のURLが作られています!!
まずは「画像のURL」を調べてみましょう。
<A.Jimdoの場合>
Jimdoの特性上、<B.Jimdo以外の場合>の方法で取得したURLは変わってしまうとの記事を拝見しました。
指摘の通り、表示ができなくなる不具合が生じたため、Jimdoで作成しているサイトの場合はこちらの方法をお試しください。
1.新しく非表示のページを1つ作る。
2.「新項目を追加」から「フォトギャラリー」を選択してURLを取得したい写真をアップロードする。
※「写真」で1つ1つアップしてもよいが、「フォトギャラリー」の方がこの作業の場合は楽です。

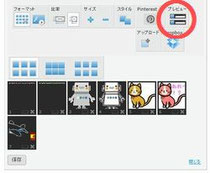
3.3.「フォトギャラリー」の編集画面で右上の「プレビュー」をクリックしてそれぞれの画像に名前をつけておく。
※この作業をしていないと4.のときに大変です!

↓
「サブタイトル」という欄に、その画像だと分かるような名前を入力しておきます。
4.3.までの作業が終わったら一度サイトのページの一番右下にある「プレビュー」をクリックする。(編集画面のままだとURLがおかしくなってしまいます)
プレビュー画面の状態で、ページの何もないところにマウスのカーソルを持っていき「右クリック」→「ソースの表示」を選択
出てきた英語みたいな文字列の中から、3.で付けた画像の名前を探します。その前にある
<img src="http://・・・・>とある" "で挟まれた
http://・・・ の部分がその画像のURLです。


<B.Jimdo以外の場合>
手始めに、上のロボットの画像の上で「右クリック」をして、出てきた選択肢の中の1番下の「プロパティ」をクリックしてみてください。
「プロパティ」(その画像の細かい情報のようなもの)のページが開きます。真ん中あたりに「アドレス(URL)」という項目がありますよね、それがこの画像のURLです。

今回の作業ではこのURLを使います!

「HTML」で画像に名前(クラス名)を付ける

画像(ボタンやバナーなど)を貼り付けたい場所の上で、「+」ボタン「新項目を追加」をクリックして「ウィジェット/HTML」を選択します。
出てきた枠の中に、下記の記述をコピー&貼りつけします。
(alt="※"の「※印」の個所は、その画像の説明を入れることができます。なくても問題ありません)
<a ><img class="toka" src="画像のURL"
alt="※" /></a>
その画像をからリンクを貼りたい場合は、
<a href="リンク先のページURL">
<img class="toka" src="画像のURL"
alt="※" /></a>

「toka」の部分はその画像の名前(クラス名)です。ご自身の分かりやすい名前を付けてみましょう。
→→「保存」ボタンでHTMLを保存します。

「CSS」を記述して動きを指示する!

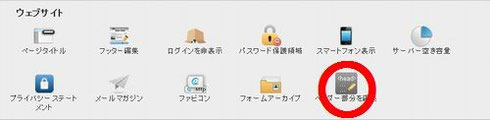
| ① | ページ右側の歯車マーク「設定」を開き、その中の「ヘッダー部分を編集」をクリックする |
| ② | 開いた画面の枠の中に下のコードをコピーして貼り付け、「保存」をクリックすれば完了! |
↓下のコードをコピーしてそのまま貼り付ける
<style type="text/css">
/*<![CDATA[*/
<!--
a:hover img.toka
{
opacity:0.6;
filter:alpha(opacity=60);
-ms-filter: "alpha( opacity=60 )";
}
-->
/*]]>*/
</style>

上のコードの中の
- 「toka」の部分は、STEP2で付けた画像の名前(クラス名)となります。
- 赤字の数字は「透過率」です。「6」の部分を大きくするとあまり透過しなくなり、小さくするとオンマウス時により白く透過します。
「CSS」はサイト全体に適用されるルール!
ちなみに、STEP3のように「CSS」に記述したことは、そのサイト全体に適用されるので・・・
<a ><img class="toka" src="画像のURL" alt="" /></a>
というHTMLように、「toka」部分を同じ名前(クラス名)にした画像すべてが透過されることになります。
このサイトでも、バナーなどの<img src="・・・" alt=""/>という部分に、
class="toka"
というコードだけ「img」と「src」の間に貼り付けているだけで、バナーが透過するようになっています。
HTMLをいじると出来る小技

このサイトは完全無料で作成されています。
難しい知識も一切不要
あなたのサイトも今すぐ出来ます!
▼▼▼
 Jimdo(ジンドゥー)
無料で簡単!今すぐ
ホームページ作り■■
Jimdo(ジンドゥー)
無料で簡単!今すぐ
ホームページ作り■■









